AI Watch: What Google Ads’ new AI-powered chat feature means for marketers.
Google Chatbot API just got spicier. Google announced a hot development in its AI-powered search feature. Here’s what it means for your digital marketing.
Google Analytics is Lying to You – and What To Do About It
blocking extensions, privacy focused browsers, new privacy measures in mainstream browsers, security focused VPNs, and other technologies are all being used to block Google Analytics scripts from calling Google’s servers and recording those website visits.
Finding Your eCommerce Solution – Shopify vs. Woocommerce
Need to launch an e-commerce site? Trying to decide between Shopify and WooCommerce? We've got your back in this article.
Wix vs WordPress: Which Should You Use to Build Your Website?
You’ve probably heard of popular platforms like Wix and WordPress. Which should you choose (if either)? Find out in this guide.
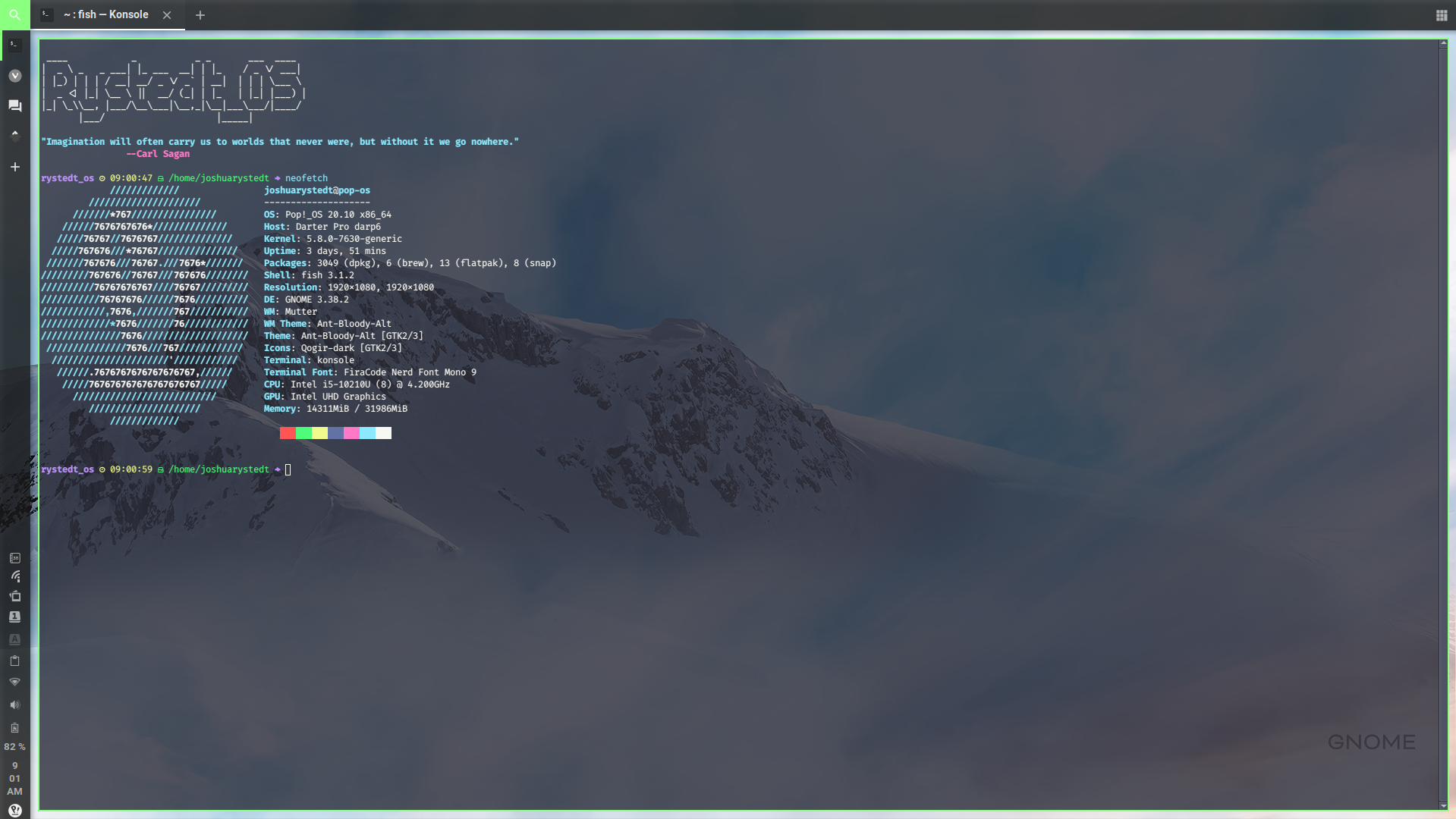
I Spent One Year Running My Digital Marketing Business on Linux – Could Linux Be For You Too?
One year ago I replaced my aging MacBook with a Linux powered laptop - for running my business. Macs are known as the machine for marketing businesses. I took the plunge anyway.
Flash is Dead – Here’s What to Do Now
Flash is dead but you can usually replace your Flash content with technologies that are commonly used on every modern website
Improve Your Workflow with These Productivity Boosting Apps for macOS (2018 Update)
Rystedt Creative is powered partially by Macs. Whether you like them or hate them, Macs have remained a favorite of creative professionals since Apple and Adobe brought vector graphics to laser printers in 1985. Today you are likely to find at least a couple of Macs in the offices of graphic design freelancers creating logos and business cards out of their homes; print-shops sending items to the presses; and web developers and writers (like us) delivering the creative digital content you need. I (Joshua) have been a pro-user of multiple platforms and there are pros and cons to every operating system available (don't be surprised if you catch me with a machine that has multiple operating systems installed). Yet macOS has become Gabrielle's and my daily driver. We have spent a lot of time developing productive workflows with powerful apps to get us through our hectic schedules. To help our fellow Mac users, here are Joshua's favorite productivity boosting apps for macOS. On Linux or Windows? Consider my alternative recommendations under each app. Work faster, use more of your screen and keep your fingers on the keyboard using these apps: If you find this article helpful consider giving it a share ? Calcbot Calculator apps are the sort of things that most of us take for granted. But the basic premise can be improved on to make your life a bit more pleasant. Calcbot is a smart calculator app that includes everything from a history tape to scientific functions. If you're running a business or nonprofit you probably find yourself punching numbers into a calculator of some sort more often than you would prefer. Calcbot is for those of us…
Get Your Time Back and Reduce Your Stress with a Web Maintenance and Support Retainer
Maintaining a website is no easy task. From security to backups and software updates to new content, a website can consume a lot of your time. Worse, if you aren’t a web professional, maintaining your website may become yet another stressor. No wonder so many small businesses and nonprofits leave their websites unattended for months (or even years). Your website isn’t a billboard or a Yellow Pages listing - it doesn’t perform well if it is just created and then left behind. Your website is more like a digital storefront or office. It doesn’t only exist to be seen. As a digital location for your business your website also needs to maintained, secured, visited, and shopped. But are you the guy or girl to do it? If you haven’t been maintaining your website it’s about time to leverage it and get noticed. If you have been maintaining your site but it’s taking too much out of you it’s about time to delegate. A web maintenance and support retainer with a web professional may be just the thing you need to get the most out of both your website and your time. [text_with_frame id="368c1dbfefba91dceb946d322e0e86bc" content="‹¨›p‹˜›‹¨›em‹˜›If you find this article helpful consider giving it a share‹¯›nbsp;‹¨›/em‹˜›?‹¨›/p‹˜›" line_color="rgba(0,0,0,.07)" text_font="body" heading_font="heading" animation="none" animation_speed="2" animation_delay="0" __fw_editor_shortcodes_id="e6852c2dacc162bc8c34ba646905e841" _fw_coder="aggressive"][/text_with_frame] Why Did You Launch Your Website? Perhaps you launched your website to drive more leads to your business. Maybe it was to invite more foot traffic to your storefront. Or maybe it was just so you would be perceived more professionally when people searched for you. (Why did you launch your website? Let us know in the comments below.) Regardless of the reason, you need to get back…
Should I Let AI Build My Website?
What is AI? “AI” stands for Artificial Intelligence. But what is that, really? What People Think AI Is: What Developers Want AI to Be: What AI Actually Is (to date): Alright, humor aside, here’s what AI actually is: Colloquially, the term “artificial intelligence” is applied when a machine mimics “cognitive” functions that humans associate with other human minds, such as “learning” and “problem solving”* True Artificial Intelligence, a machine that can learn and evolve beyond its programming, does not yet exist. When we speak of “AI” today we’re actually referring to machines and applications that mimic human learning and problem solving. Such applications are indeed sophisticated but they only mimic intelligence. They are not, in fact, demonstrating independent learning. [text_with_frame id="368c1dbfefba91dceb946d322e0e86bc" content="‹¨›p‹˜›‹¨›em‹˜›If you find this article helpful consider giving it a share‹¯›nbsp;‹¨›/em‹˜›?‹¨›/p‹˜›" line_color="rgba(0,0,0,.07)" text_font="body" heading_font="heading" animation="none" animation_speed="2" animation_delay="0" __fw_editor_shortcodes_id="e6852c2dacc162bc8c34ba646905e841" _fw_coder="aggressive"][/text_with_frame] Can AI Build Websites? Numerous companies are now boasting website building AI. These web based applications ask users questions, compile data from external sources, and design a website using the criteria and input given. Some website AI builders are more sophisticated than others. The best website building AIs generate a unique site template for each user. The worst, are nothing more than a well crafted skin atop a handful of templates. AI really do build websites. But are such sites ready to publish after the AI is done? After all, you want AI that builds you a website you can launch the day you see it - a cheaper and quicker replacement for web-developers. But does that type of AI exist yet? Which AI Build the Best Websites? Some of the best AI website builders available today include:…
How to Properly Format Your Blog Posts in an Offline Editor
You've been blogging - which is great - but formatting your blog posts is getting you down. Blogging is a time investment. If done well it's a rewarding investment. But you shouldn't spend more time than you need to. Many bloggers spend almost as much time formatting their blog posts as they do writing them. It doesn't have to be that way. This how-to guide is going to show you exactly how to format your blog posts the right way, the first time, offline, on any operating system, and for nearly any blogging platform. There is only one thing you need to learn, it's easy, and we're going to teach you. [text_with_frame id="368c1dbfefba91dceb946d322e0e86bc" content="‹¨›p‹˜›‹¨›em‹˜›If you find this article helpful consider giving it a share‹¯›nbsp;‹¨›/em‹˜›?‹¨›/p‹˜›" line_color="rgba(0,0,0,.07)" text_font="body" heading_font="heading" animation="none" animation_speed="2" animation_delay="0" __fw_editor_shortcodes_id="e6852c2dacc162bc8c34ba646905e841" _fw_coder="aggressive"][/text_with_frame] How You're Probably Drafting Your Blog Posts If you're like most bloggers you're drafting your posts one of two ways. Online in the admin panel of your content management system (CMS - like WordPress) Many bloggers draft their blog posts right in their CMS post editor. Perhaps it's WordPress, Weebly, HubSpot CMS, or something else. The upside: You know your posts are formatted correctly and you can preview them as you draft. The downside: You need to be online to write, you can lose your content if your connection is interrupted or your browser crashes, and your entire archive is located exclusively on that blogging platform. Or offline in a common word processor (like Microsoft Word) Many bloggers avoid the downsides of drafting in their blogging CMS by drafting offline in a word processor - like Microsoft Word. The upside: You can write anytime, you're only going to…